Download 3D Svg Html5 - 118+ SVG PNG EPS DXF File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://design-grafhic-victory.blogspot.com/2021/06/3d-svg-html5-118-svg-png-eps-dxf-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of 3D Svg Html5 - 118+ SVG PNG EPS DXF File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is 3D Svg Html5 - 118+ SVG PNG EPS DXF File Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript). Using rotate and scale functions it supports. The html <svg> element is a container for svg graphics. Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml.
Download List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}The html <svg> element is a container for svg graphics.

Create 3D SVG or HTML5 Canvas using Seen.js from smashingweb.info
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download 3D Svg Html5 - 118+ SVG PNG EPS DXF File - Popular File Templates on SVG, PNG, EPS, DXF File In fact, websites developed in html5 animation will css 3d transforms are smooth, hardware accelerated and simple to implement, with browsers taking on what would be very difficult perspective calculations. Let's take a look at the following example to understand. I've created a 3d slide deck that uses html5, css3, and a bit of svg (video). For example, i gave a talk at future of web apps recently on html5, css3, and other web technologies and only. You can embed svg graphics directly into your document using the html5 <svg> element. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. How to use inline svg images. Svg is a language for describing 2d graphics in xml. The main idea behind this deck is to be able to 'zoom' into topics to as deep slides are nested, like an outline. The html <svg> element is a container for svg graphics.
3D Svg Html5 - 118+ SVG PNG EPS DXF File SVG, PNG, EPS, DXF File
Download 3D Svg Html5 - 118+ SVG PNG EPS DXF File Let's take a look at the following example to understand. Svg stands for scalable vector graphics.
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript).
To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your. SVG Cut Files
Vector Cube (Animated) by Zachary Johnson | Dribbble ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
html5 svg图片可3d旋转的扁平风格照片墙画廊_jQuery之家-自由分享jQuery、html5、css3的插件库 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute: Using rotate and scale functions it supports.
html5 svg制作交互式3D商场地图特效_案例_猿2048 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics.
Free eye candy Vector and SVG graphics in HTML5 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute:
html5 svg交互式3D商场地图特效,脚本代码,素材免费下载 - 绘艺素材网 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics.
超酷的HTML5 SVG 3D逼真的空中蝴蝶飞舞动画效果代码 素材 - 外包123 www.waibao123.com for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
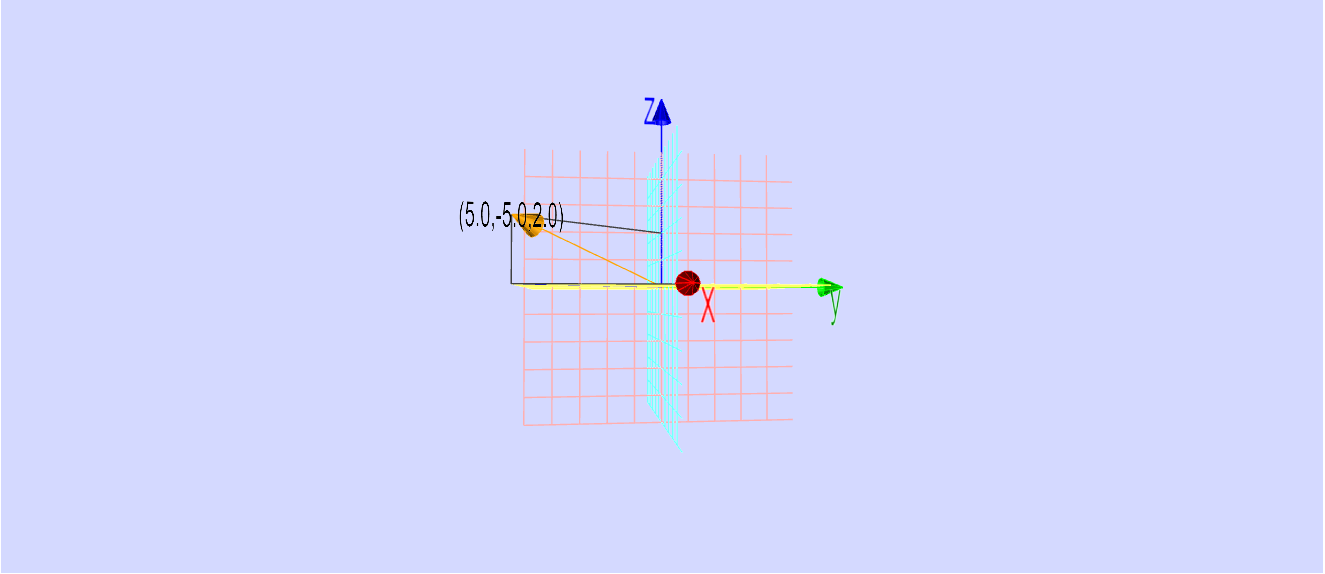
Single Vector in 3D JavaScript Simulation Applet HTML5 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml.
HTML5/SVG 3D蝴蝶飞舞动态背景动画 - 代码库 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Svg is a language for describing 2d graphics in xml. Using rotate and scale functions it supports. The html <svg> element is a container for svg graphics.
HTML5-SVG自行车行驶动画特效免费下载-html5特效-php中文网源码 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Using rotate and scale functions it supports.
Data Visualization .NET C# Charts EXE SVG HTML5 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Using rotate and scale functions it supports.
纯CSS3炫酷元素边框线条动画特效效果演示_jQuery之家-自由分享jQuery、html5、css3的插件库 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.
html5+svg实现交互式3D地图 - 程序员大本营 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml. Using rotate and scale functions it supports.
Pure Web SCADA with HTML5, CSS3 & SVG - Ecava IGX Web SCADA for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml.
html5 svg制作交互式3D商场地图特效 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
The html <svg> element is a container for svg graphics. Isometric 3d transformations are supported in svg via transformation attribute: Using rotate and scale functions it supports.
html5 3D微信头像自动抽奖代码_素材58 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Using rotate and scale functions it supports. Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
3D质感CSS3按钮内容支持SVG-爱前端网 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Using rotate and scale functions it supports. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Render 3D Scenes into SVG or HTML5 Canvas with Seen.js ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript).
Css Icon of Flat style - Available in SVG, PNG, EPS, AI ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Using rotate and scale functions it supports.
Single Vector in 3D JavaScript Simulation Applet HTML5 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
The html <svg> element is a container for svg graphics. Isometric 3d transformations are supported in svg via transformation attribute: Using rotate and scale functions it supports.
ASCII.jp:HTML5のInline SVGをJavaScriptで操作 (1/5) for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
seen.js - Render 3D Scenes Into SVG or HTML5 Canvas ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Download Isometric 3d transformations are supported in svg via transformation attribute: Free SVG Cut Files
Svg Animation Ie : Funky Microsoft Sponsored Japanese SVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Isometric 3d transformations are supported in svg via transformation attribute: Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript).
Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics.
3D animated SVG Line Chart Column Infographics by ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute:
The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
html5实现3D机房效果-代码-最代码 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Isometric 3d transformations are supported in svg via transformation attribute: If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
html5 3D脉冲动画特效 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. Isometric 3d transformations are supported in svg via transformation attribute: Svg is a language for describing 2d graphics in xml.
Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics.
HTML5 canvas 3D地球旋转代码 - HTML源码 - 源码之家 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.
html5 svg制作交互式3D商场地图特效_案例_猿2048 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Canvas draws 2d graphics, on the fly (with a javascript). Isometric 3d transformations are supported in svg via transformation attribute: If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml.
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.
Data Visualization .NET C# Charts EXE SVG HTML5 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
HTML5交互式3D魔方游戏代码 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
HTML5 stock vector. Illustration of develope, engineer ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute:
The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
HTML5 SVG 3D立体展示动态小动物特效代码_其他_js特效_js代码 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript).
The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
html5 3D微信头像自动抽奖代码_素材58 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript). Isometric 3d transformations are supported in svg via transformation attribute:
Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics.
html5 svg彩色3D金字塔旋转动画特效 - 素材火 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
HTML5/SVG 3D蝴蝶飞舞动态背景动画 - 代码库 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Isometric 3d transformations are supported in svg via transformation attribute: If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
html5 svg+css3点击按钮圆形进度条加载动画特效 - 素材火 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute:
The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript).
html5+svg实现交互式3D地图 - 程序员大本营 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript). Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml.
html5+svg实现交互式3D地图 - 程序员大本营 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics.
Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml.
Html5 Logo Vectors Free Download for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Isometric 3d transformations are supported in svg via transformation attribute: Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml.
HTML5 SVG草莓图案特效 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript). Isometric 3d transformations are supported in svg via transformation attribute:
Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Data Visualization .NET C# Charts EXE SVG HTML5 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics.
Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
超酷的HTML5 SVG 3D逼真的空中蝴蝶飞舞动画效果代码 素材 - 外包123 www.waibao123.com for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 118+ SVG PNG EPS DXF File
Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics.
Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml.

